Membuat Berbagai Object Dalam Halaman Blog : Berikut ini ada beberapa kode-kode untuk mewakili pemformatan text maupun mebuat berbagai object dalam halaman blog anda.
1. Membuat Center, gunakan kode : <p align="center">Contoh</p> hasilnya seperti :
Contoh
2. Membuat Posisi kekanan, gunakan kode : <p align="right">Contoh</p> hasilnya seperti :
Contoh
3. Membuat Posisi kekiri, gunakan kode: <p align="left">Contoh</p> hasilnya seperti :
Contoh
4. Membuat Huruf Tebal, gunakan kode: <b>Contoh</b> hasilnya seperti :
Contoh
5. Membuat Huruf Garis Bawah, gunakan kode : <u>Contoh</u> hasilnya seperti :
Contoh
6. Membuat Huruf bercetak Miring, gunakan kode : <i>Contoh</i> hasilnya seperti :
Contoh
7. Membuat Kombinasi huruf tebal, miring, garis bawah, gunakan kode :
<b><i><u>Contoh</u></i></b> hasilnya seperti :
Contoh
8. Membuat Huruf Hidden, gunakan kode : <span style="visibility: hidden">Contoh</span>
hasilnya seperti :
Namanya juga hidden, jadi ga kelihatan :)
9. Membuat Huruf Besar semua, gunakan kode :
<span style="text-transform: uppercase">Contoh</span> hasilnya seperti :
Contoh
10. Membuat Huruf Small caps, gunakan kode :
<span style="font-variant: small-caps">Contoh</span> hasilnya seperti ini :
Contoh
11. Membuat Huruf Subscribe / kecil di bawah, gunakan kode :
<p>4<sub>2</sub></p>hasilnya seperti ini :
42
12. Membuat Huruf Superscribe / pangkat, gunakan kode :
<p>4<sup>2</sup></p> hasilnya seperti ini :
42
13. Membuat Huruf bergaris atas, gunakan kode :
<span style="text-decoration: overline">Contoh</span> hasilnya seperti ini :
Contoh
14. Membuat Huruf bergaris tengah, gunakan kode :
<strike>Contoh</strike> hasilnya seperti ini :
15. Membuat bullet dot bolong, gunakan kode :
<ul type="circle">
<li>Dot 1</li>
<li>Dot 2</li>
<li>Dot 3</li>
</ul>
hasilnya seperti ini :
16. Membuat bullet dot kotak, gunakan kode :
<ul type="square">
<li>Dot 1</li>
<li>Dot 2</li>
<li>Dot 3</li>
</ul>
hasilnya seperti ini :
- Dot 1
- Dot 2
- Dot 3
<ul>
<li>Dot 1</li>
<li>Dot 2</li>
<li>Dot 3</li>
</ul>
hasilnya seperti ini :
- Dot 1
- Dot 2
- Dot 3
18. Mengatur posisi bullet, gunakan kode:
<blockquote>
<blockquote>
<blockquote>
<ul>
<li>Dot 1</li>
<li>Dot 2</li>
<li>Dot 3</li>
</ul>
</blockquote>
</blockquote>
</blockquote>
hasilnya seperti ini :
- Dot 1
- Dot 2
- Dot 3
19. Membuat tabel border solid, gunakan kode :
<table border="1" width="200">
<tr>
<td style="border-style: solid">Contoh</td>
</tr>
</table>
hasilnya seperti ini :
| Contoh |
20. Membuat tabel border dot, gunakan kode :
<table border="1" width="200"
style="border-style: dotted">
<tr>
<td border="2" style="border-style:
dotted">Contoh</td>
</tr>
</table>
hasilnya seperti ini:
| Contoh |
21. Membuat tabel border dashed, gunakan kode :
<table border="1" width="200" style="border-style: dashed">
<tr>
<td style="border-style: dashed">Contoh</td>
</tr>
</table>
hasilnya seperti ini:
| Contoh |
22. Membuat tabel border groove, gunakan kode :
<table border="1" width="200" style="border-style: groove">
<tr>
<td>Contoh</td>
</tr>
</table>
hasilnya seperti ini:
| Contoh |
23. Membuat tabel border Ridge, gunakan kode :
<table border="1" width="200" style="border-style: ridge">
<tr>
<td>Contoh</td>
</tr>
</table>
hasilnya seperti ini:
| Contoh |
24. Membuat tabel border Insert, gunakan kode :
<table border="1" width="200" style="border-style: inset">
<tr>
<td>Contoh</td>
</tr>
</table>
hasilnya seperti ini:
| Contoh |
25. Membuat tabel border Outset, gunakan kode :
<table border="1" width="200" style="border-style: outset">
<tr>
<td>Contoh</td>
</tr>
</table>
hasilnya seperti ini:
| Contoh |
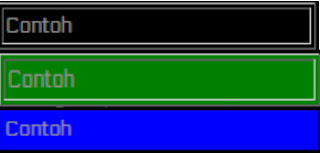
26. Membuat tabel biasa, gunakan kode :
<table border="1"width="200"><td>Contoh</td></table>
hasilnya seperti ini :
| Contoh |
27. Membuat tabel berwarna, gunakan kode :
<table border="1"width="200"bgcolor="green"><td>Contoh</td></tabel>
hasilnya seperti ini :
| Contoh |
28. Membuat tabel berwarna tak berbingkai gunakan kode :
<table border="0"width="200"bgcolor="blue"><td>Contoh</td></tabel>
hasilnya seperti ini :
| Contoh |
![[R][B] Community](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9G2ShoDm4w8ibZsXbaOjjKdDR8m3s5BBd0GivcUcJdz2EnWHQ-XgFE2FXZ8aVeDBddap0UaCo3L-ork84N5_BjvfvgBc5oItBnteJVmKOMeGNbGsBzSgSKW3ASHJwglywrH4TticmHKQ4/s1600/ramonboyzz.png)

artkelnya keren bgt gan
BalasHapus